Out of several reasons that you can control, one reason why you’re not getting enough (or losing) traffic is poor page loading speeds. Poor page loading speeds do not take away the chance of ranking on search engines, it also annoys users coming from other channels like email and social media.
What you can’t do is rank all your pages, #1. But what you can do is optimize your pages for user experience no matter where you get the traffic from.
By the end of this issue, you will be able to:
- Learn to improve user experience
- Learn to improve organic search rankings
- Make the conversions better by reducing bounce rates
Slow websites are frustrating for the end users. No matter what stage the users are in. Imagine losing customers who were ready to buy but couldn’t because of poor page loading speeds.
Even if you’re better than all your competitors, your tech stack will fail, no founder in their right mind would be okay with that. It’s not your fault, you’ve been told & sold lies that getting organic traffic from search is free.
Instead of abandoning users from your site because of poor technical infrastructure, onboard users who are ready to do business with you. Unlike other metrics, core web vitals measure real-world experience, so you better pay attention.
I’ve got 3 actionable strategies to fix your core web vitals so that you don’t miss out on users coming from other channels like social and email.
#1 Know Core Web Vitals Metrics
There are only 3 metrics you should focus on. Nailing these 3 metrics will make the page experience of your website good enough for search engines to reward. In fact, Google found in a study that pages that meet the CWV thresholds, make it 24% less likely for users to leave that page.
And if you didn’t guess it already, core web vitals are a ranking factor. Let’s explore each of the core web vitals metrics.
- LCP stands for Largest Contentful Paint which measures overall page loading performance. Google recommends that LCP should occur within the first 2.5 seconds.
- FID stands for First Input Delay which measures the interactivity of your page. Time the browser takes to process the interactions (like clicking on links & buttons etc) made by the user. Google recommends FID to be faster than 100 milliseconds. From March’24, FID will be replaced by INP (Interaction to Next Paint) which will measure the longest time takes for any element of a page to become interactive. The higher the time elements take to become interactive, the bigger the problem.
- CLS stands for Cumulative Layout Shift which measures how quickly the layout is arranged for visually appealing user experience. Google recommends having CLS scores less than 0.1
Note: Your web server plays the most important role in nailing core web vitals. Switching to better web hosting will fix the problems related to all CWV metrics.
#2 Auditing for Core Web Vitals
Unless you have a huge website with thousands of pages, you won’t need any fancy tool to audit the core web vitals of your website. You just need one tool to work with, and it’s free. Let’s take a look.
Using Google page speed insights for CWV audit
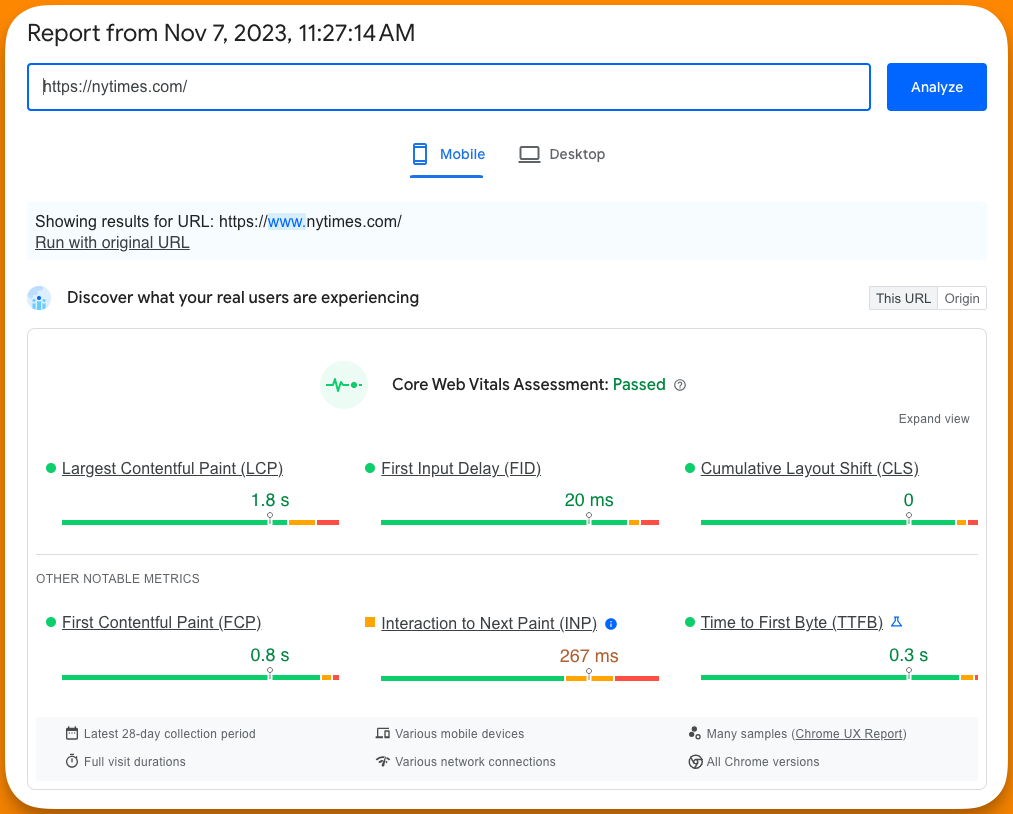
Go to Google page Speed Insights & enter your website. This is what the report looks like.

While using these tools, you should know what to look for while auditing for core web vitals. The numbers will confuse you, especially if this is the first time you’re doing it and you’re the CEO, chief everything officer.
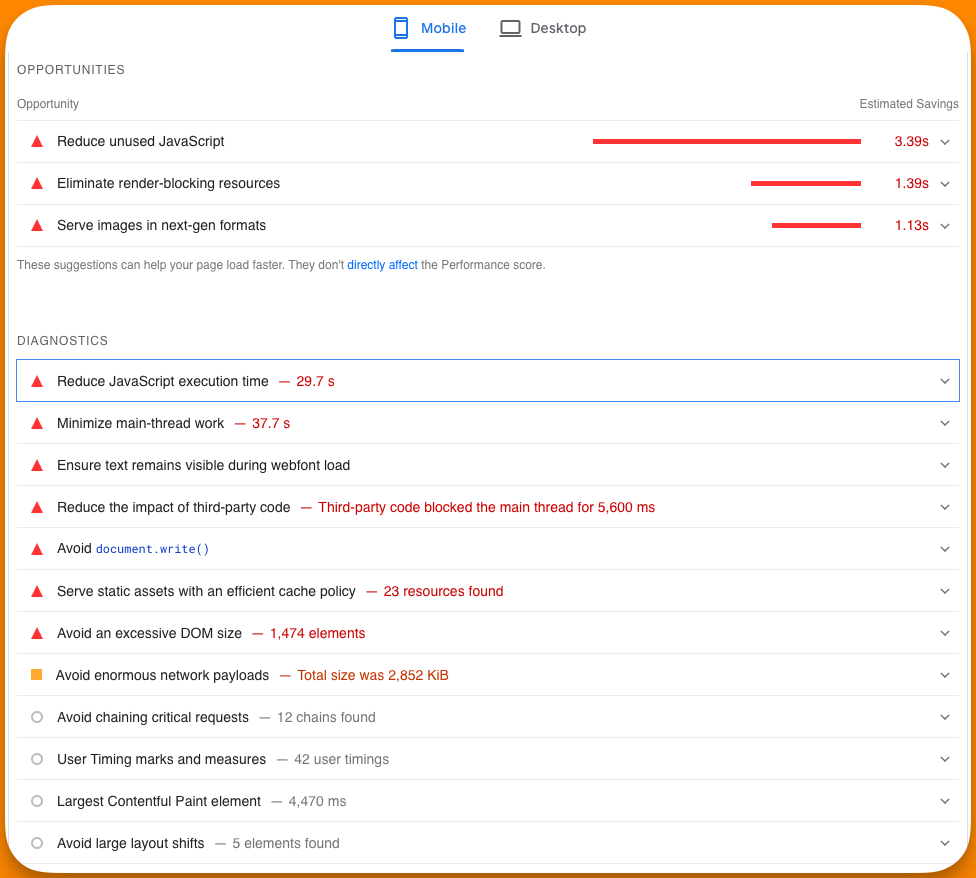
Scroll down to Diagnose Performance Issue to find opportunities and diagnostics. This section will help you with doable steps that will improve the CWV scores.

When you audit your site yourself or outsource it to someone else, here are the top 3 things to keep in mind while analyzing the audit report.
- Make user-centric changes: Core web vitals are probably the only ranking factor that measures real-world experience and cannot be gamed. Keep in mind that recommendations by the tools used or SEO professionals should always improve the user experience. While all other goals are important, if achieving any other goal means compromising UX, it’s not worth pursuing. Strive to balance all other goals while taking care of UX.
- Hosting & CDNs: All the CWV metrics can be taken care of just by ensuring your website is hosted by reliable web hosting providers. If you’re serious about your business, don’t take hosting lightly. Use Kinsta if you want to host apps, especially if you’re just starting out.
- Lazy loading & media optimization: If you’re using WordPress to manage your blog, lazy loading is by default available for all media. Lazy loading simply means the multi-media on the page loads only when the user scrolls to the fold containing the multi-media. This saves loading time and makes the page responsive quickly. If you don’t use WP, look for tools for media optimization.
Note:
- This is the workflow that Google recommends to audit for core web vitals
- You can also use Screaming Frog for audit, here’s how
#3 Optimizing for Core Web Vitals
You might need professional help for optimizing your pages for core web vitals as this directly deals with the live wire. This playlist from Google that I found is an outstanding resource that teaches us to optimize for CWV.
Here are a few additional things that will help you optimize your site for CWV, better:
- Leverage Browser Caching: Set up browser caching to allow returning visitors to load your site faster by storing resources on their local devices.
- Minimize Server Response Times: Ensure your hosting infrastructure is robust and capable of handling your traffic. Optimize server response times to reduce delays.
- Minimize Third-Party Scripts: Be selective about third-party scripts and consider the impact they have on your website’s performance. Limit their use to essential services. Use Google Tag Manager to manage all tags/scripts from one place.
Core Web Vitals are like health checkups, the execution is usually straightforward but should be done regularly to avoid hiccups at critical times. Make it a habit to check the vitals of your site, regularly.
Video Guide
To make everything clear and avoid any confusion, Google recorded this podcast around CWV. Make sure you have this handy and refer to everything you have any confusion related to the vitals report.
Today’s action steps →
- Go to your search console and check the core web vitals report (left-hand menu)
- See if there is any data Google is able to record for CWV, if not you need to make a lot of noise in terms of content
- If you have any data, run your site again in Google page speed insights and check the areas of improvements
SEO this week
- Google released the November core update, which will take 2 weeks to roll out
- Google is also rolling out the last known review update in one week
- Mobile-first indexing is now complete after 7 years, and Google is thankful
- Bard is not faster. See real-time responses for faster discoveries
- Top 20 most profitable queries revealed in anti-trust trial
Masters of SEO
- What SEO has done to The Verge? A site that called SEOs “the bad guys” of the internet
- How structured data & AI make search even better?
- 3 types of SGE snapshots that pose a threat of losing traffic to AI Search
- Google Discover is making its way to the desktop. Start optimizing right away. Here’s how
- Here’s how to devise a UGC strategy for SEO
How can I help you?
I put a lot of effort into coming up with a single edition of this newsletter. I want to help you in every possible way. But I can do only so much by myself. I want you to tell me what you need help with. You can get in touch with me on LinkedIn, Twitter, or email to share your thoughts & questions that you want to be addressed. I’d be more than happy to help.
Whenever you’re ready to dominate SERPs, here’s how I can help:
- Sit with you 1-on-1 & create a content marketing strategy for your startup. Hire me for consulting
- Write blogs, social posts, and emails for you. Get in touch here with queries (Please mention you found this email in the newsletter to get noticed quickly)
- Join my tribe on Twitter & LinkedIn where I share SEO tips (every single day) & teaser of the next issue of Letters ByDavey

