I was subconsciously waiting for this to happen. In fact, I was anticipating this from Google. Just when I started leaning more towards social media for the amount of realness I have with my content, Google came up with web stories.
I think it’s a real game-changer. Social media was about to dethrone search engines as a leading digital marketing channel for a couple of reasons:
- Ad blockers becoming mainstream.
- Ads are served upfront on social media, while only 15% of Google search results have ads.
Now that web stories by Google have their way through, it’s going to change the way how we see Google search results.
This post is for those who are heavily into social media & want to have another traffic stream from our beloved Google.
Let’s begin.
Table of Contents
What is AMP?
First things first. Google web stories are a subset of the AMP framework. Since its launch in Feb’16, AMP has been helping over 2 billion web pages & 900,000 domains load their web pages faster on mobile devices.
AMP basically makes a page load really fast, it feels like it’s an instant load.
I won’t go deeper into how AMP works & how can you implement it. But all I can say is that you cannot ignore AMP, especially if the major source of traffic on your website is from mobile phones.
Even if it’s not the case for you, you should consider using AMP already. Google has more than ~60% of its traffic coming from smartphones. No one the search engine giant is heavily investing in mobile technologies.
Check out the video to know how AMP makes your pages load fast.
I get it, you might not have understood this in one go, and neither did I. But I have AMP implemented for all my blogs that have major traffic from smartphones.
While I help you understand why AMP is important for your business, let me begin by talking about AMP stories or newly known as Google web stories.
What are Google/AMP web stories?
Just like stories on any social platform, web stories are snackable pieces of information for the web. Now you can create tappable visually appealing stories of information that will not only rank SERPs, but you can also have it embedded on other’s websites.
Since these elements are for the open web, the web stories aren’t confined to closed systems like those stories you create on social media. Anyone across the web can embed your stories & send traffic to your website. It’s just another way of getting backlinks.
Furthermore, while we are getting more & more distracted day in and day out, it’s important to deliver bits of information.
It goes without saying how difficult it is to come directly to the point without wasting any time.
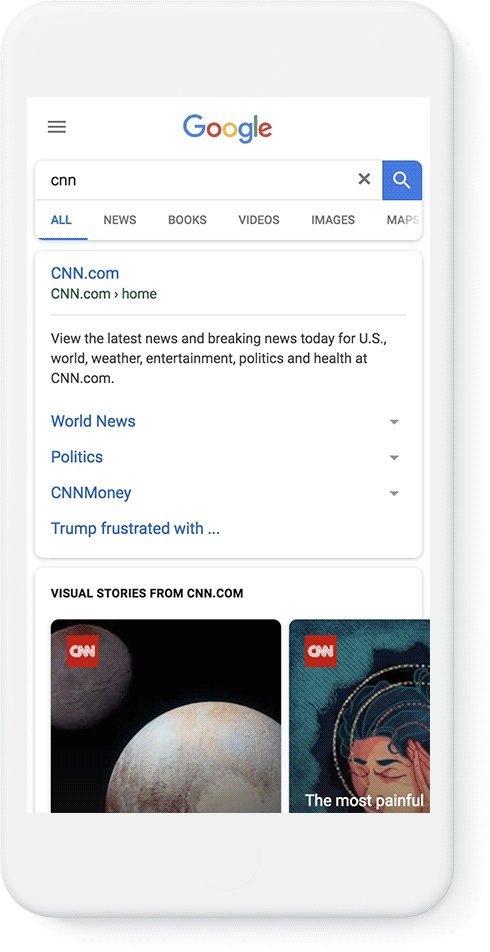
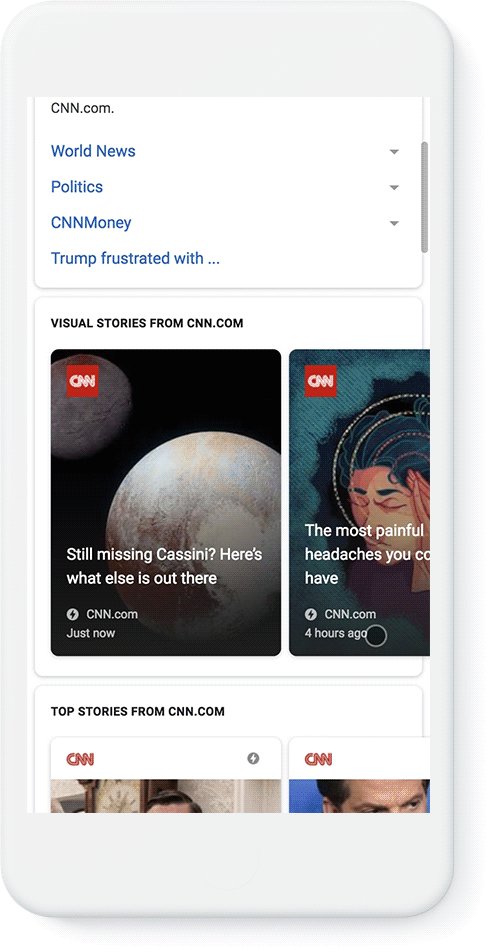
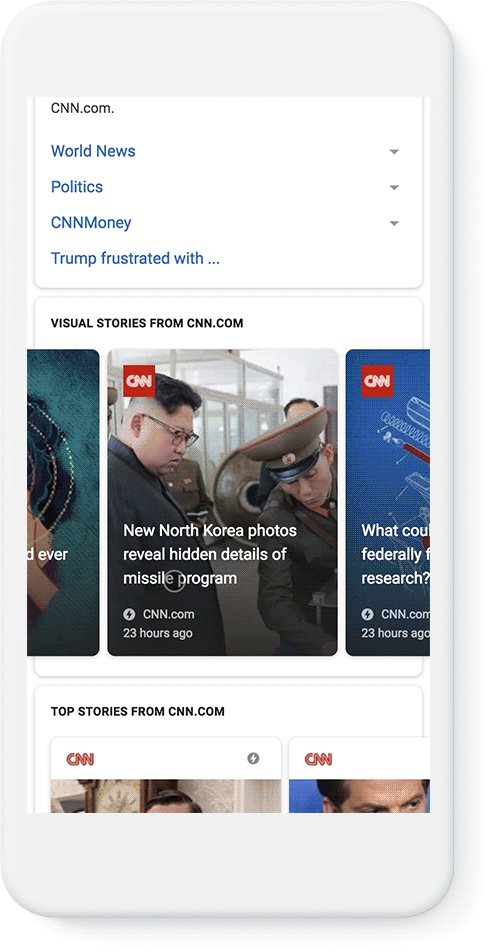
See what it looks like to be ranking on the SERPs with the web stories.

What’s the idea behind web stories?
I’ve been using AMP since its launch in 2016. I’ve seen it load instantly & do the magic for one of my blogs that has well 70% of traffic coming from mobile phones.
Mobile usage is increasing day in and day out & it’s a no-brainer. So much so, that, according to Statista, 77% of users spend more time on apps than on websites.
This shouldn’t instill an idea in you to create a mobile app for your website right away, but understand the reason why the users are glued to apps than websites.
It’s the UX that keeps them glued. It’s the immersive experience within the app that makes them stay longer.
Think of it this way, when the end-user will see your web stories on search results, they will have a rich experience right in the search results, since they’re tappable & if the user lands on your own webpage, it will already be loaded before they blink an eye.
At the time of launching, it was partnered with only a handful of players like CNN, Wired, Mashable & The Washington Post. But now, it’s open to all. Furthermore, if you were to implement web stories last year, you’d need to be aware of HTML, to begin with.
However, you can now create & publish web stories right from your WordPress dashboard.
If you are using CMS other than WordPress, you will need to wait for a while before it’s launched for all platforms.
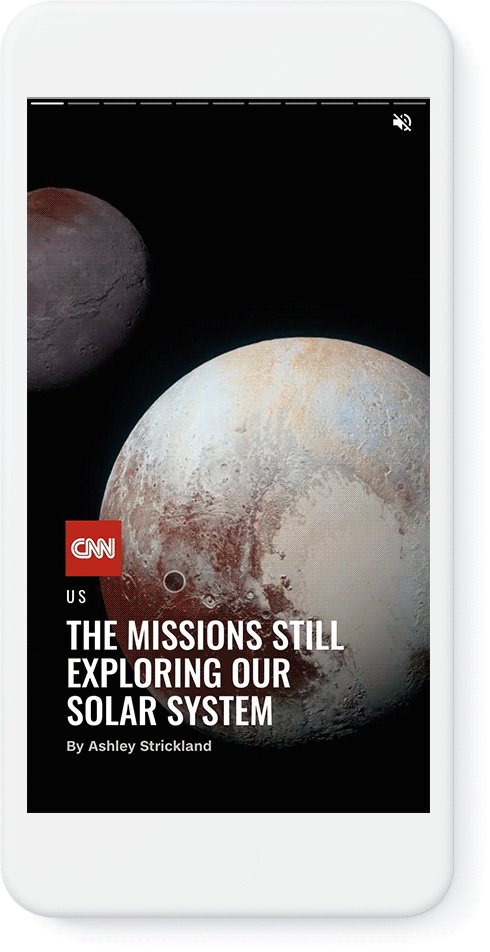
Here’s a story that I prepared for one of my posts on Instagram.
Why should you use web stories?
AMP has already been saving a lot of businesses. Your competition is using it already. Now that web stories have shown up for the public, I think you should use them to the fullest.
Maybe, Google wants more user-generated content for the ecosystem. But what do we have to lose? We’ve been creating content for search engines for a couple of decades now.
Why not do this too? As a return on investment, we have a chance of ranking at the top of SERPs.
There are literally very very few people creating web stories, which means there’s absolutely no competition.
Even if there are people creating content, there’s a fair chance that no one from your niche would be creating web stories.
Even if this turns out to be another one of those Google+ things, all you have to do is, delete the stories. You can use that for stories on social media.
However, I don’t think Google makes another one of those Google+ mistakes. This one is serious. Google is at war with social media, and web stories can prove to be one of the strongest armor.
Benefits of web stories
Storytelling has been working since the human race started trading. It has been one of the most powerful modes of selling & influencing people.
What web stories can help you achieve is just that. Since it’s the tappable source of information that ranks on search engines, & “never fades away”, unlike stories on other social media platforms.
Did you know that 92% of consumers want to view ads & content that looks like stories?

Furthermore, brands that have AMP framework set up for their web pages have noticed way more retention than those who haven’t set it up. In fact, people view AMP stories for much longer than others.
Here are some ‘snackable’ benefits of using visual stories (especially using the WordPress plugin) for your brand:
- You can create & publish engaging content in a couple of clicks. Creating content was never this fast.
- Editorial freedom out of the box. Not waiting for approval from anyone. Just create & publish on the go. You can use the templates to play around in the beginning, and once you figure out a way to create even better stories, simply switch gears.
- You can add links to the stories. You can literally drive traffic while people are skimming through one of the craziest forms of content for SEO in 2020. You can also add affiliate links, sponsored links & links to your own digital entities.
- Lightning-fast loading speed for consuming on the go. Just speed, nothing else.
- As Google rolls out web stories for more & more results, it will be easier for creators to rank for highly specific search terms. Google says that the web stories will be ranked in search results, image search results & Discover section within the Google app for mobile. Additionally, the analytics & tracking tools make it better to optimize the monetization of web stories.
- One can even monetize the web stories by placing ads in between two slides of the stories. However, this part is still not clear & easy to implement. More information & how-tos will be rolled out soon.
- You can add images, videos, & GIFs to make the web stories highly interactive & visually appealing. Speaking of videos, you can use audio files to share quick stats related to the stories.
- Shareable stories make it easy for you to reach a broader audience. Just like any other element that’s published online, one can share these stories. Handy thing!
Tools for web stories
You’ve been waiting for this. If I hit the right chord, you must be excited by now. If that’s true, here are some tools for you to create & publish web stories efficiently.
#1 Hard code it yourself
If you plan to get your hands dirty all by yourself, here’s an official guide to help you with that.
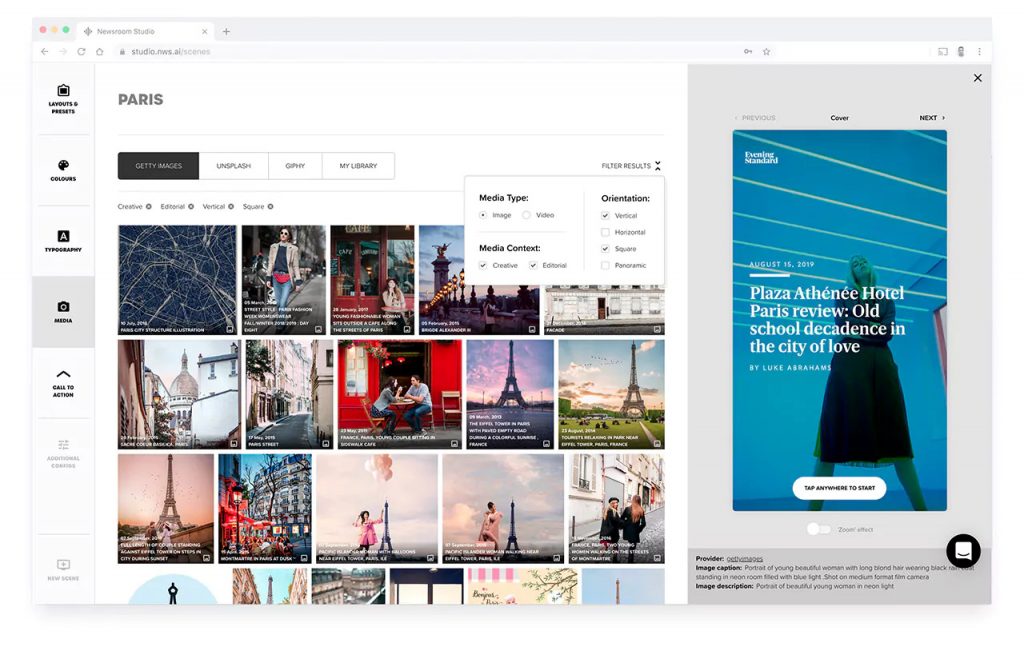
#2 Newsroom AI

Newsroom AI is a great tool to create & publish web stories right from the dashboard. There’s no free plan, but you do get a 7-day trial.
#3 MakeStories
A good one for beginners. You can sign up for a free plan & create awesome stories for the web from within the Makestories dashboard.
There’s a ton of stock library available for your creativity, guess what, they don’t have? Coding.
You don’t have to code to create AMP web stories. Furthermore, you can publish right from the platform to pretty much any platform.
I found the publishing part a little confusing. If you choose to download the creatives & publish them separately, that’s a different story.
If you use WordPress as CMS, install the official plugin. This plugin will simply connect the editor dashboard with your website. Once you install & activate, simply enter a slug under which you wish to have all the stories.
And every time you publish a story from the editor dashboard, you need to add your WordPress credentials, which I don’t find safe at the moment. You can refer to this official guide from makestories on publishing for WordPress.
#4 Visual Stories
Another great tool to create stunning stories is if you don’t want to get involved in coding the AMP stories using various components.
Just like makestories, you will need to integrate your WordPress with the dashboard. Once you create the story, you will need to submit your entry to the editorial team.
The editorial team will review your stories & they will be published in 2-8 days (as per the official FAQs) depending on the quality of your stories. Refer to the official guidelines for submitting stories here.
#5 Jumprope
Jumprope is more of a chop & reshare kinda tool. You can shoot or import stories to the tool & crop for various platforms like IGTV, YouTube, and Visual stories for the web. Other alternatives are Tick.Done & RebelMouse.
#6 The official WordPress plugin(Beta version)
So far the best option that I have explored. This official plugin from Google is in the beta stage, so it’s a bit unstable. However, publishing the stories works flawlessly, the instability is only in the editing part.
I create stories in Photoshop & Illustrator, so I just imported the creatives into the dashboard & simply publish it.
First of all download the Web stories plugin for WordPress from here. Or direct download from here.
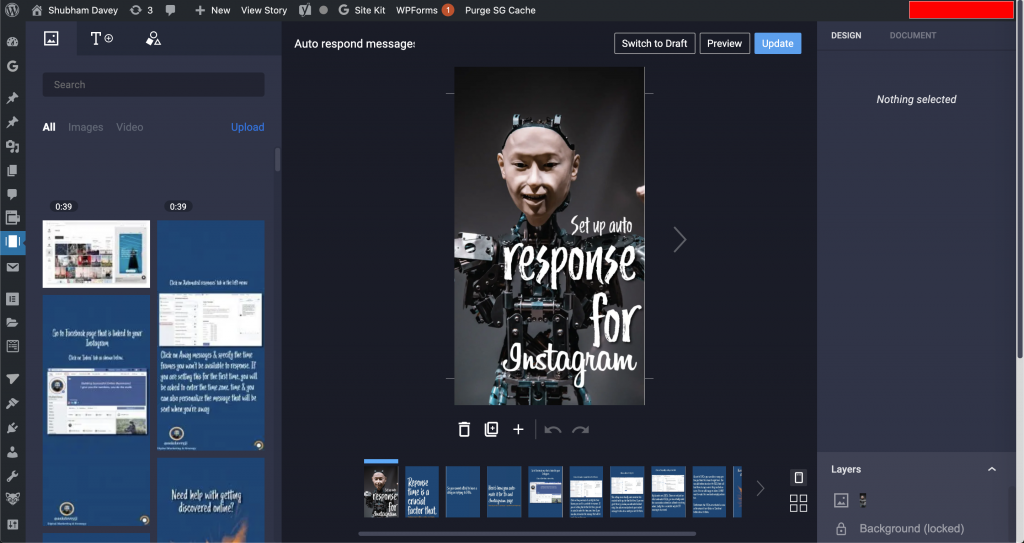
Here’s a sneak peek into the plugin.
The best part of using this plugin is, you can straight away publish your stories right from your dashboard. This way your stories are off to the races immediately after you hit publish.
Here’s what the dashboard looks like.

Simple, drag & drop structure & safe. You can check out some basic best practices for designing web stories using this plugin from here.
SEO for web stories

I see two buckets of SEO opportunities here. First, SEO for stories & SEO for story pages.
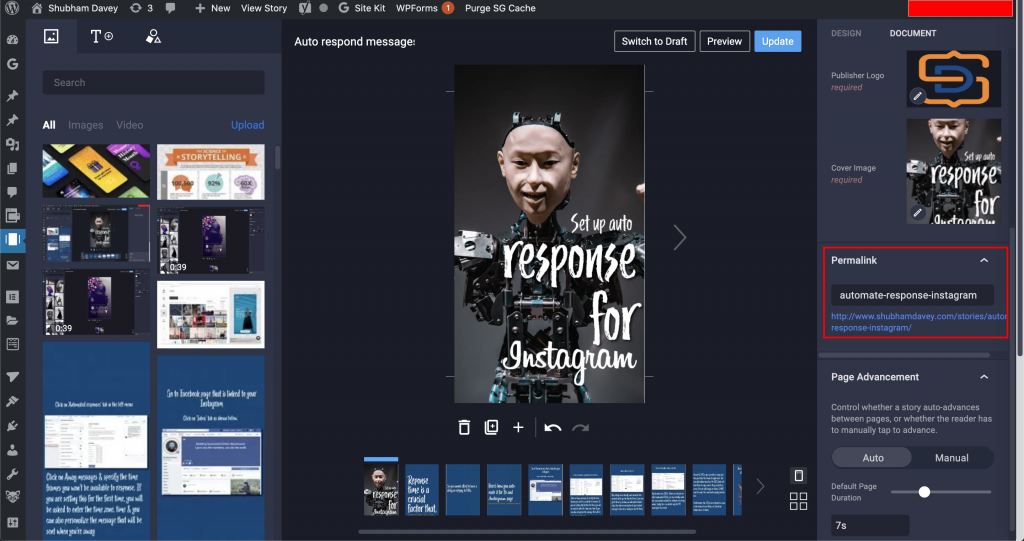
Thanks to Google, you can create a custom permalink for your stories at the time of creating the stories in the plugin dashboard. As shown below.

The basic idea is to make the stories both, accessible & understandable by crawlers & users.
There’s nothing special when it comes to SEO for AMP stories. It’s regular stuff that you do for all your web pages.
However, if you have web stories embedded on a web page, just make sure you add proper alt tags & permalinks for the web story. Especially if the topics of the two (web story & the web page) are different.
With that said, here’s the meat you’re looking for.
Best practices for web story SEO
Metadata
Web stories have metadata attached by default. This is to ensure that your stories are discovered by search engines for the best results.
Furthermore, within the plugin dashboard, for the individual story elements, you can add accessibility to help visually impaired users consume your content.
This is one of many ways search engines try to understand your content.
Interlinking stories
Interlinking stories to your homepage will instruct the crawlers to go through the stories & keep your indexable sitemaps up to date.
Creating a category page for stories where users can find all the stories. This would then be linked to various pages of your individual stories/web pages.
The trick is to think in terms of discoverability.
URL Format
You don’t have to stress too much about the URL structure of the stories, especially if you are embedding it to a dedicated version of the web story as an article.
However, if you do the URL formatting, just do it similarly to a blog post. There’s no need to extrapolate this.
Page attachments
This is the place where you will be doing internal linking. You can link to the long form of the content as CTA.
It can also be linked to affiliate products, but there are no clear specifications about this. You can add one link per slide.
Image descriptions
Image SEO is a thing that is ignored by many marketers right now. Just like any other image for your blog post.
Alt text is how a search engine understands the context of your images. Also, it is used as accessibility input for visually impaired users.
Canonicalization isn’t available
A full-length article or a video is considered a different entity than the web story form, even though it is of the same topic. Turns out AMP canonicalization isn’t supported for stories.
Context, content & more on SEO
It’s important to look at the context of your stories. SEO is an integral part of the context.
Here’s the simplest analogy for understanding the difference between content & context.
“What you say is content, what you mean is context.”
Next time when you think of SEO for any of your stories with respect to the web pages you link it to, remember this quote.
It will make your thinking job simpler.
Web stories best practices
I understand, stories are totally different entities altogether. But you don’t have to go hard on this.
Think of it like stories for social media, it’s just that won’t disappear after 24 hours.
Since you’d need an angle to see these entities as an opportunity to grow your appearance on Google, here are some tips for doing web stories.
#1 Focus on the aesthetics
- Make the most of the full size of the canvas. Don’t overdo it, but don’t leave an empty space without adding value.
- Absolutely crush your first slide with a catchy headline & cover image. Unlike blog posts, images & headlines do matter.
- Use videos shorter than 15 seconds to really make stories snackable.
- Use captions to help users who wanna escape a boring meeting without making a sound of it.
- You can add up to 5-30 slides, creators have found a sweet spot in 10-20 slides.
#2 Play with the narrative
People think differently, use this for your benefit. You have 30 slides to say what you want. Make sure you keep the users on their toes until the end.
The last thing you wanna do is throw away an opportunity you got at cost of pennies.
Break the whole story into ridiculously smaller packets. You don’t wanna lose them, & you don’t wanna bore them.
Use bold & out-speaking images that hold the users onto your stories. Furthermore, use headlines to hit the right chords. Directly to the point, no bushing around.
You can also run a story around your brand name as Amul does.
Overall, make it a visual treat for your users. You don’t wanna upset them when they’re running out of time.
#3 Create more videos
Videos speak for themselves, all the consumer has to do is listen. No reading stuff is required. Just make sure you shoot at least 480p at 24 fps, that’s standard for decent-quality of video.
Make sure your video is viewable throughout. Ensure the subject isn’t cropped at any point in the video.
#4 Images
You are required to have images of size 828×1792. Images should fit the screen. That’s what a story does, utilize the whole canvas.
There’s a cropping tool within the WordPress plugin, just in case, you wanna use it. Make sure you don’t crop the important post of an image.
Furthermore, when it comes to using images, use a font size of at least 24pt to keep it readable. You have creative liberty, but don’t overuse it. Use contrast to make the text pop out.
And please don’t put too much text. It’s ‘snackable’, remember?
#5 Link embeds
Yes, you can link to any page in your story, but make sure it’s relatable. If you choose to link to spam, though there’s not a dedicated algorithm, users will bounce off.
Furthermore, it’s better to strategically place your links on a web story. If you don’t wanna spam by hiding links in the story, create a button to guide users to the proper destination.
Web stories FAQs
What is a web story?
Web story is a snackable format on content for the web. It looks like stories for social media, but unlike those, it doesn’t self-destruct after 24 hours.
How to write a web story?
Install the official (beta version) WordPress plugin on your website, and create & publish stories right from the dashboard.
How to install the WordPress plugin?
1. Navigate to Plugins > Add New.
2. Click the Upload Plugin button at the top of the screen.
3. Select the zip file from your local filesystem.
4. Click the Install Now button.
When the installation is complete, you’ll see “Plugin installed successfully.” Click the Activate Plugin button at the bottom of the page.
How to use web stories?
Use visual/web stories to create a snackable form of content & then direct to the full form of content from the story. You can use this as a trailer or a teaser of the big picture.
How to add feedback or report a bug for the web story plugin?
Here’s the feedback form, & you can report the bug or request a feature here.
Why is the WordPress plugin for web stories unstable?
The plugin is in the beta stage & it will be graduating to wordpress.org pretty soon.
How do web stories appear on Google?
Web stories will be served in search results, Google images, and Discover & the official Google app.
The story must meet the criteria to be listed in Google search. Before checking the criteria, run an AMP test to be sure.

Here are the official guidelines that you should follow in your stories straight from Google.
Final Thoughts
I think web story is a perfect move by Google to get head-to-head with all the social media platforms, especially Instagram (& Facebook).
This will open gates for creators to not only get easy traffic from Google, but the search engines giant will also have a whole new format of user-generated content to keep the company in the game for the next decade.
Obviously, if this doesn’t turn out to be another one of those Google+ moments. However, I’m anticipating that Google will strategically be moving forward with this as social media was totally dominating the advertising business recently.
Web stories will not only open gates for free organic traffic, but it’s a great medium to make money from ads. People are already used to those ad formats on social media, so digesting this won’t be a problem.
Whatever the case, Google has declared a war on all the social media platforms at once. This means, lower ad prices at least for 2-3 years.
That’s good for businesses. Really good. All you have to do is, create more web stories & steal free & easy organic traffic from Google.
Share this post with someone you think will be helped by this information. Share this on social media. Feel free to join my newsletter, it’s free & 100% spam free.

